|
Recursos para su web |
Entradas del Blog - Imagen del día
 Si usa WordPress, tiene a su disposición dos widgets, uno desarrollado
para colocar enlaces a las últimas entradas publicadas en el blog de Emilio Silvera, y otro para mostrar
la imagen del día, ambos en su propio sidebar. El proceso para instalarlos y los links de descarga
puede encontrarlos a continuación.
Si usa WordPress, tiene a su disposición dos widgets, uno desarrollado
para colocar enlaces a las últimas entradas publicadas en el blog de Emilio Silvera, y otro para mostrar
la imagen del día, ambos en su propio sidebar. El proceso para instalarlos y los links de descarga
puede encontrarlos a continuación.
Entradas del blog (Widget)
- Descargue el widget.
- Descomprima el archivo "esv_entradas.php".
- Súbalo a la carpeta "/wp-content/plugins/" de su blog, de manera que finalmente obtenga "/wp-content/plugins/esv_entradas.php".
- Acceda al Panel de Administración de su blog; vaya la sección Plugins y actívelo.
- Vaya a la sección Widgets y agregue el widget "Entradas de ESV" a su sidebar.
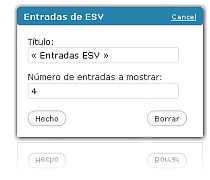
- Puede configurar el widget para asignarle un título y especificar cuántas entradas deben mostrarse. Para ello, haga click en Editar y rellene los campos que desee.
- Pulse en Guardar cambios.

Además, puede configurar el aspecto del widget mediante CSS para adaptarlo a su theme. Las entradas quedan englobadas en un tag lista <UL> de clase esv_ul_entradas, donde cada elemento <LI> es de la clase esv_li_entradas.
Descargar
Versión: 0.1 (0,98 Kb)
Imagen del día (Widget)
- Descargue el widget.
- Descomprima el archivo "esv_imagen.php".
- Súbalo a la carpeta "/wp-content/plugins/" de su blog, de manera que finalmente obtenga "/wp-content/plugins/esv_imagen.php".
- Acceda al Panel de Administración de su blog; vaya la sección Plugins y actívelo.
- Vaya a la sección Widgets y agregue el widget "Imagen del día (ESV)" a su sidebar.
- Puede configurar el widget para asignarle un título y especificar el ancho de la imagen. Para ello, haga click en Editar y rellene los campos que desee.
- Pulse en Guardar cambios.

Además, puede configurar el aspecto del widget mediante CSS para adaptarlo a su theme. La imagen queda englobada en un tag <UL> de clase esv_ul_imagen, conteniendo un tag <LI> de clase esv_li_imagen, y en su interior un tag <DIV> con clase esv_imagen que contiene el <A> y el <IMG>.
Descargar
Versión: 0.2 (1,06 Kb)




 Totales: 84.024.880
Totales: 84.024.880 Conectados: 53
Conectados: 53